本教程中我们利用photoshop绘制一款可爱的MSN图标,制作出水晶一般的闪亮风格小人,效果非常可爱哦~
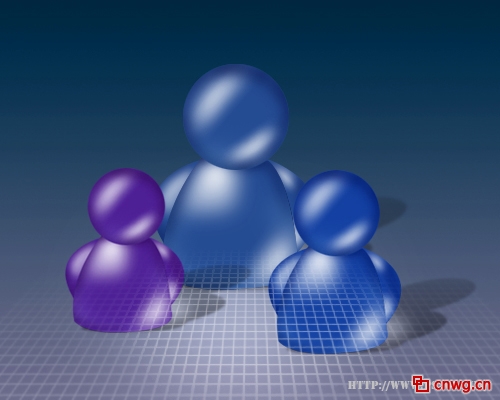
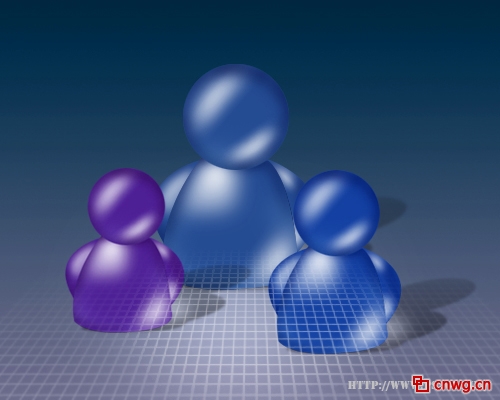
完成效果图

制作步骤,有点长,各位耐心点喔
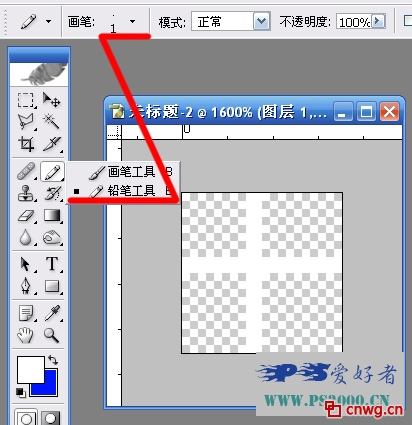
创建10×10像素的透明文档
把前景色设置成白色
运用铅笔工具在文档内画一“十字”形

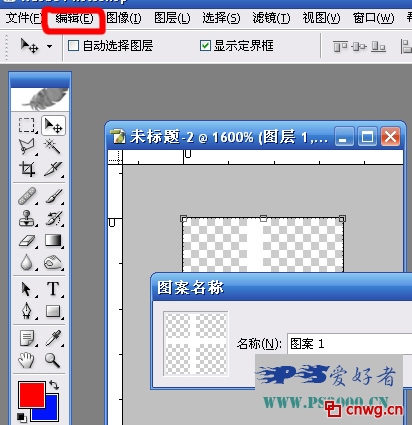
编辑——定义图片

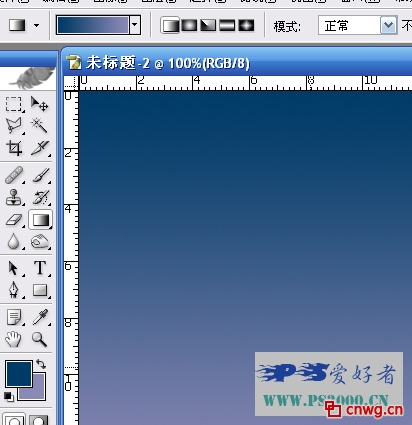
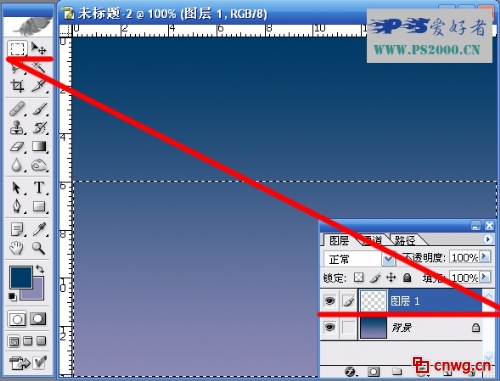
创建一500×400文档
运用渐变填充(色彩自设,Z好为深至浅过渡)

创建图层
框选矩形选区

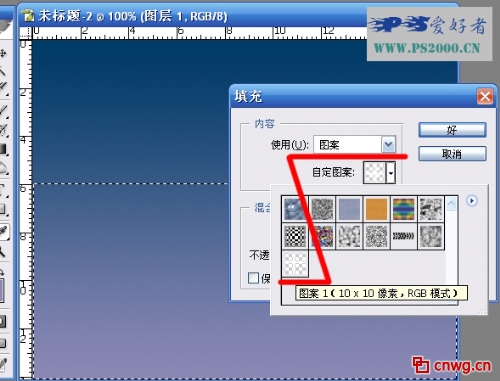
shift+F5,选取图片填充,选取刚才定义的图片

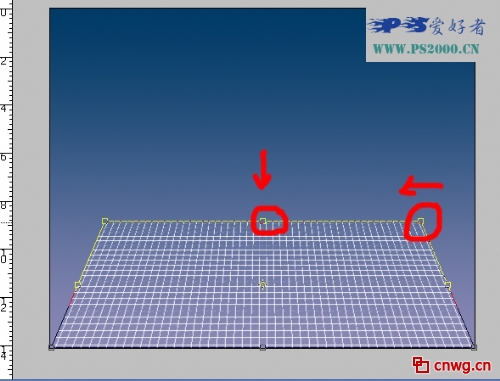
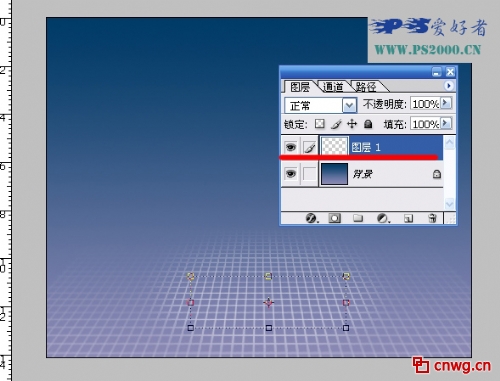
按住ctrl+alt+shift
鼠标移动执行等向缩放

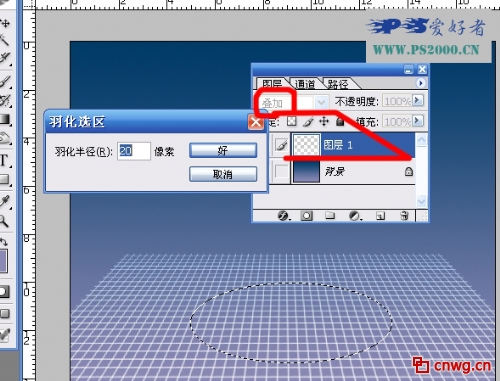
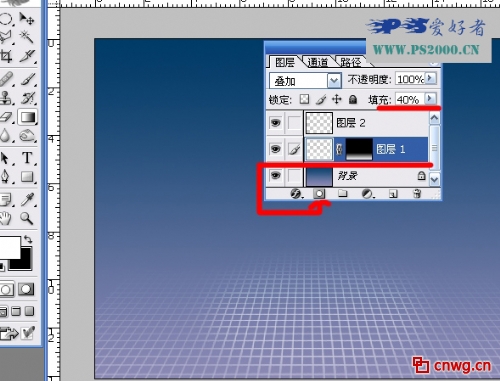
调节好地方后把此图层混合模式设置成“叠加”
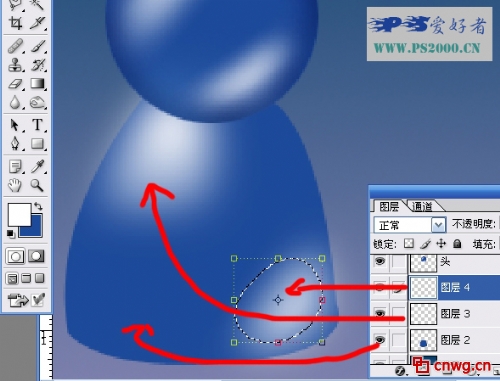
框选一椭圆选区,羽化20像素

ctrl+J拷贝出椭圆选区(图层二)
对图层一加上图层蒙板
运用渐变工具拉出从近至远渐隐的效果
同时把此图层不透明度降低为40%

做完后拼合这两个图层(变为图层一)

暂且隐蔽图层一
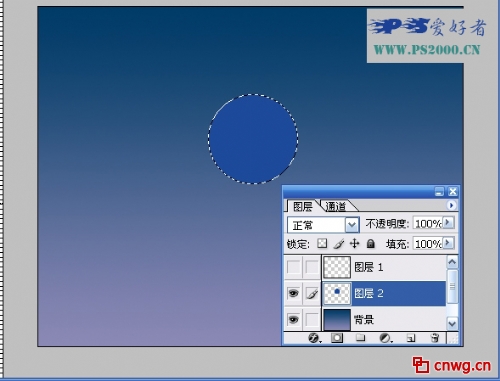
在背景层上创建图层
绘制一正圆选区
填充一种色彩

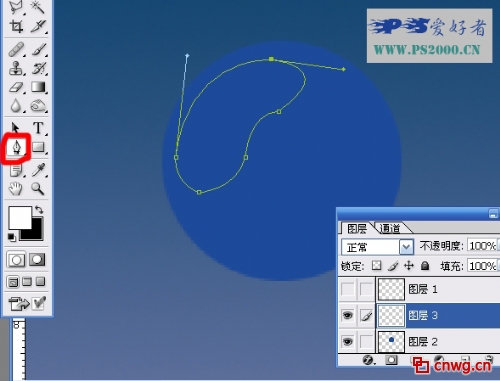
运用钢笔工具画出想要执行高光的路径

ctrl+Enter把路径变为选区
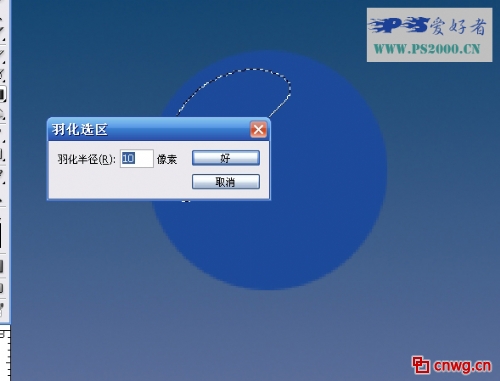
羽化10像素

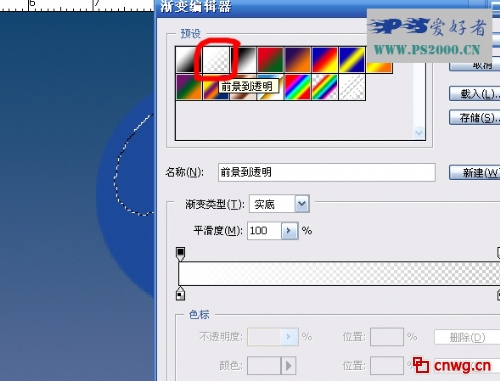
把前景色设置成白色,选取渐变工具,运用前景至透明样式

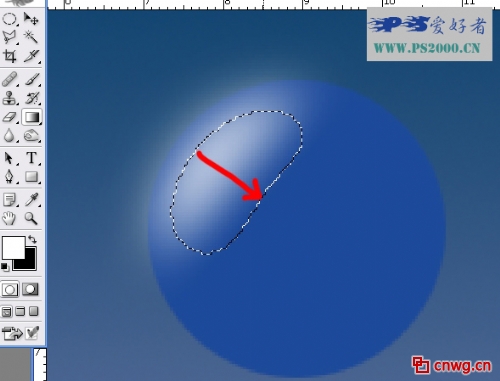
在选区内从右上至左下拉出高光效果

拖动到适合的地方
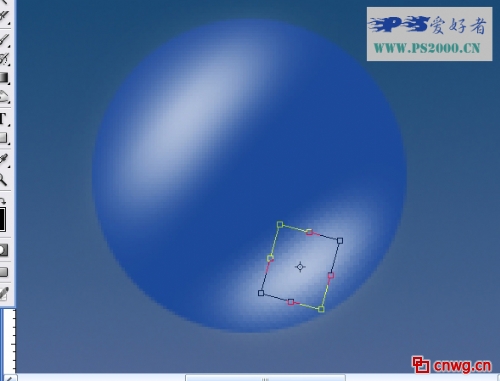
ctrl+J拷贝此图层
旋转、缩小
放至下面,略略降低不透明度
形成透光效果

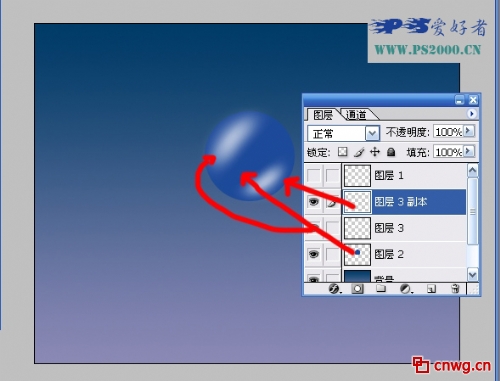
此时来看一下圆球部分的图层结构
图层三与图层三副本分别为上下高光
图层二为圆球体

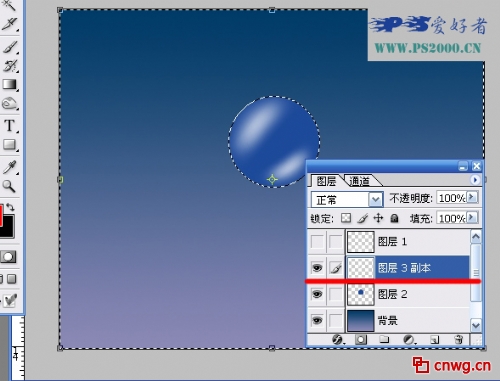
拼合图层三与图层三副本
按住ctrl,鼠标单击图层二
出现图层二浮动选区
ctrl+shift+I反选
delete删除高光区多余的部分

拼合这两个图层,并命名为“头”
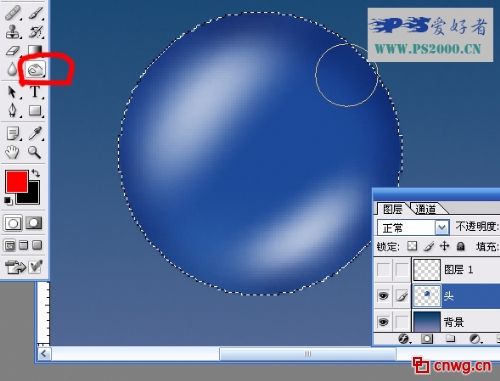
按住ctrl,鼠标单击“头”图层
出现浮动选区
运用加深工具对圆的四周执行加深处理
使其更有三维感

头部处理做完后
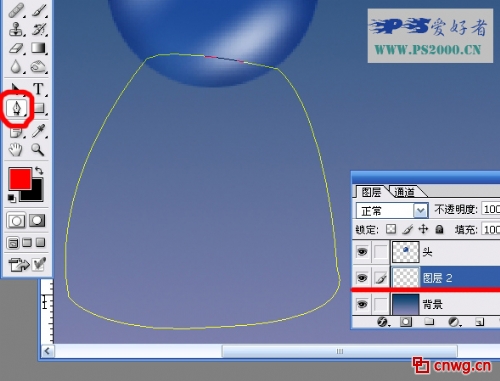
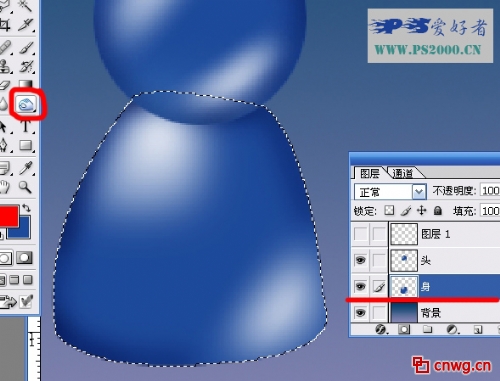
在背景层上面创建图层
也是运用钢笔工具画出身体部分路径

高光部分的做法和头部类似
这儿不再赘述

做完后拼合,命名为“身”
运用加深工具处理一下边上的明暗

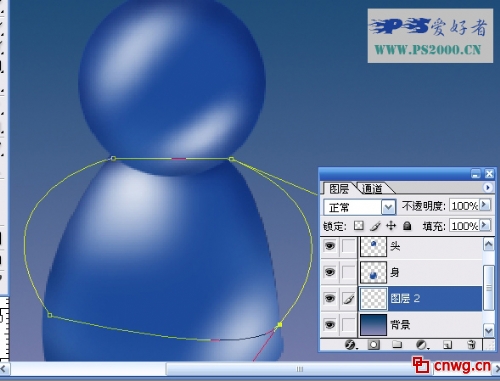
在背景层上创建图层
运用钢笔工具画出手臂的路径

制作步骤同上
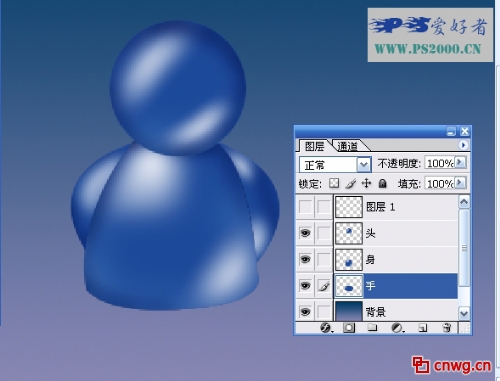
Z终拼合图层,命名为“手”

拼合“头”、“身”、“手”三个图层
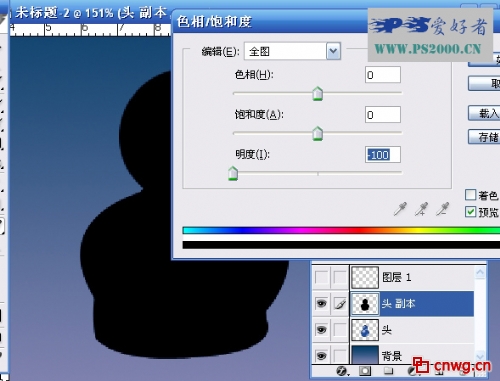
ctrl+J拷贝一副本
ctrl+U调节其明度为-100

由于我们要把其作为阴影
因此把此图层放至下一图层
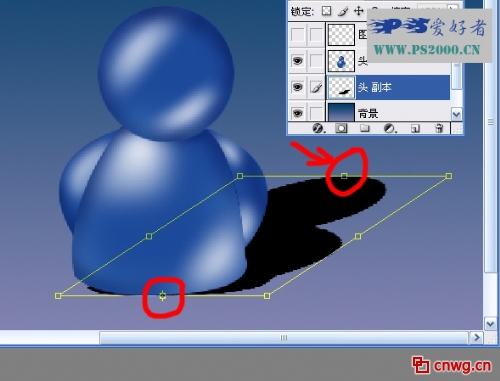
把中央点移至下面
按住ctrl,鼠标移动上面中央的定位点
把阴影部分倾斜

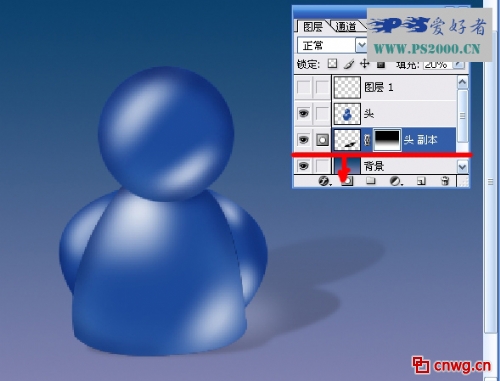
调节此图层不透明度至20%左右
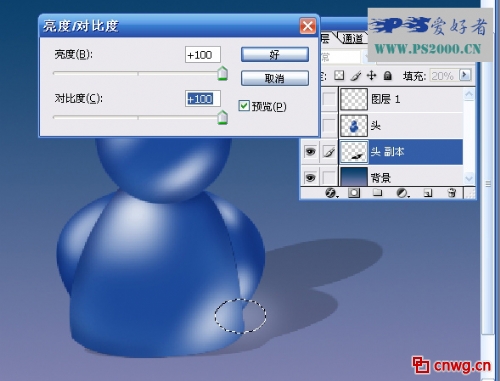
绘制一椭圆选区
羽化10像素左右
调节其亮度与对比度100

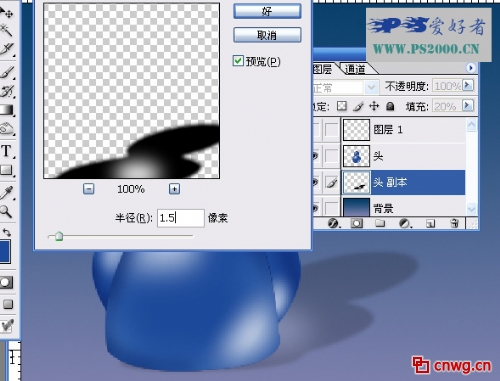
把此图层高斯模糊

对阴影部分加上图层蒙板
运用渐变工具拉出渐隐效果

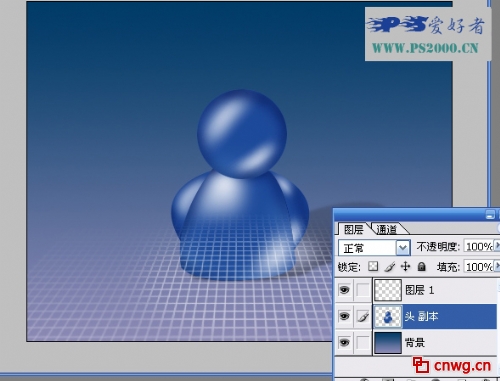
做完后拼合这两个图层
把Z上面的图层一显示出来

拷贝几个,调节大小,着色,收工!

联系电话:021-51095771 021-51087627 传真:021-51087637-202
版权所有:上海羽灿计算机科技有限公司 中国网格(cnwg.cn/cnwg.cc)©2003-2013 All Rights Reserved.
地址:上海市银都路3399弄533号 邮编:201108 ICP经营许可证编号:沪B2-20060019 沪ICP备06012189号


我要评价