在本文中我们将了解Photoshop图层样式中的混合选项,教程详细讲解了设置和效果。对PS初学者了解PS的图层样式有很大帮助。
层样式是Photoshop中制作图片效果的重要手段之一,层样式可以运用于一幅图片中除背景层以外的任意一个层。本节我们主要介绍层样式中的混合选项(Blending Options)的设置和效果。

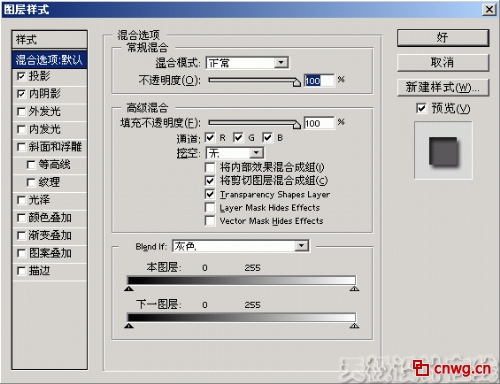
层样式对话框左侧列出的选项Z上方就是是“混合选项:默认”,如果你修改了右侧的选项,其标题将会变成“混合选项:自定义”。右侧的选项包括:
不透明度(Opacity)
这个选项的作用和层面板中的一样。在这里修改不透明度的值,层面板中的设置也会有相应的变化。这个选项会影响整个层的内容。

填充不透明度(Fill Opacity)
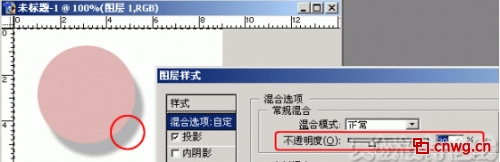
这个选项只会影响层本身的内容,不会影 响层的样式。因此调节这个选项可以将层调整为透明的,同时保留 层样式的效果。注意下图中,填充不透明度被设置为30%,只有图层的内容(一个颜色设置为R255,G0,B0的圆)受到了不透明度变小的影响,而该图层 层样式(投影)部分则没有受到影响。注意和上面“不透明度”的设置进行对照。在填充不透明度的调整滑杆下面有三个复选框,用来设置填充不透明度所影响的色 彩通道。
只混合(Blend If)
这是一个相当复杂的选项,通过调整这个滑动条可以让混合效果只作用于图片中的某个特定区域,你可以对每一个颜色通道进行进行不同的设置,如果要同时对三个通道进行设置,应当选择“Gray”。“只混合”功能可以用来进行高级颜色调整。
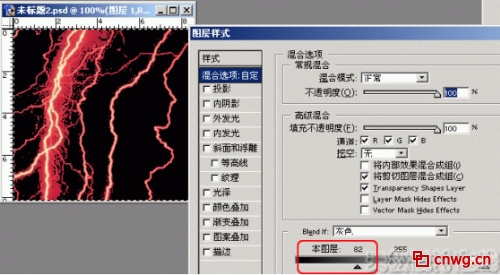
在“本图层”(This bar上)有两个滑块,比左侧滑块更暗或者比右侧滑块更亮的像素将不会显示出来。在“下一图层”(Underlying Layer)上也有两个滑块,但是作用和上面的恰恰相反, 图片上在左边滑块左侧的部分将不会被混合,相应的,亮度高于右侧滑块设定值的部分也不会被混合。如果当前层的图片和下面的层内容相同,进行这些调整可能不 会有有效果,不过有时候也会出现一些奇怪的效果。
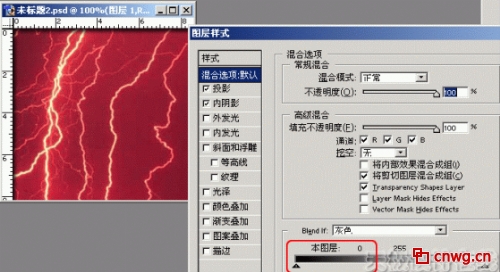
下面通过一个实例介绍"只混合"的使用方法。调整前的效果图:

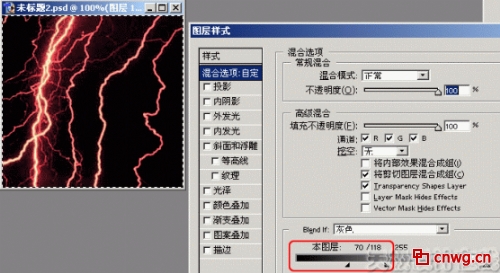
调整后的的效果图,图片中颜色较深的部分(红色部分)变成了透明的,而中间闪电的颜色较浅(白色)仍然保留。

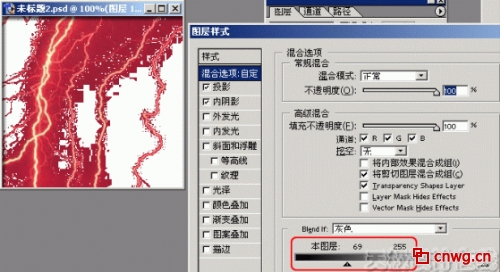
图片花了,留下的部分周围出现了明显的锯齿和色块,你可能会感到这个功能用处不会太大,其实它的强大威力还远没有发挥出来。假设我们想要将这个闪电的背 景颜色换成黑色,只需要对”只混合“进行调整就可以实现。首先在这个层的下面建立一个用黑色填充的层,然后选中“闪电”层,打开层样式对话框,首先拖动” 只混合“下”本图层“左边的滑块,使背景显露出来,但是现在效果还不是很好。

为了使混合区域和非混合区域之间平稳过渡,你可以将滑动块分成两个独立的小滑块进行操作,方法是按住Alt键拖动滑块。

现在闪电周围的锯齿少了很多,继续进行调整可以获得更佳的效果。
挖空(Knockout)
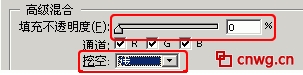
挖空方式有三种:深、浅和无,用来设置当前层在下面的层上“打孔”并显示下面层内容的方式。如果没有背景层,当前层就会在透明层上打孔。
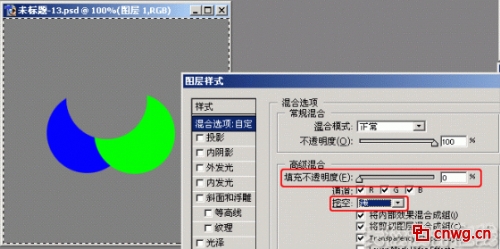
要想看到“挖空”效果,必须将当前层的填充l不透明度(而不是普通层不透明度)设置为0或者一个小于100%的设置来使其效果显示出来。

如果对不是图层组成员的层设置“挖空”,这个效果将会一直穿透到背景层,也就是说当前层中的内容所占据的部分将全部或者部分显示背景层的内容(按照填充 不透明度的设置不同而不同)。在这种情况下,将“挖空”设置为“浅”或者“深”是没有区别的。但是如果当前层是某个 图层组的成员,那么“挖空”设置为“深”或者“浅”就有了区别。如果设置为“浅”,打孔效果将只能进行到图层组下面的一个层,如果设置为“深”,打孔效果 将一直深入到背景层。 下面通过一个例子来说明:
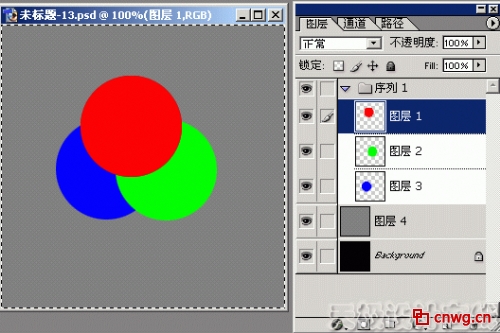
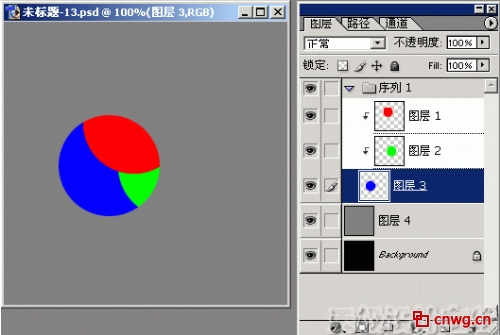
这幅图片由五个层组成,背景层为黑色、背景层上面是图层4(灰色)、再上面是图层1、2、3(颜色分别是红、绿和蓝),Z上面的三个层组成了一个层组。

现在我们选择"图层1",打开层样式对话框,设置“挖空”为“浅”并将“填充不透明度”设置为0,可以得到这样的效果:

可以看到,图层1中红色圆所占据的区域打了一个“孔”,并深入到“图层4”上方,从而使“图层4”的灰色显示出来。由于填充不透明度被设置为0,图层1的颜色完全没有保留。如果将 填充不透明度设置为大于0的值,会有略微不同的效果。
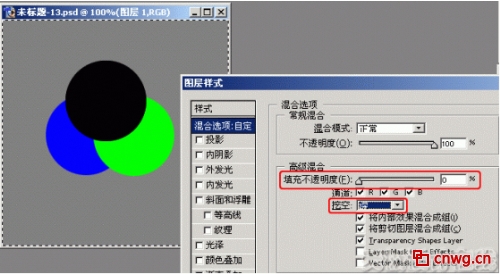
如果再将“挖空”方式设置为“深”,我们将得到这样的效果:

现在红色圆占据的部分"击穿"了图层4,深入到了背景层的上方从而使背景的黑色显示了出来。
混合剪切图层(Blend Clipped Layers as Group)
选中这个选项可以将构成一个剪切组的层中Z下面的那个层的混合模式样式应用于这个组中的所有的层。如果不选中这个选项,组中所有的层都将使用自己的混合模式。
为了演示这个效果,我们首先在上面的那个例子中将图层1和图层2转换成图层3的剪切图层(方法是按住Alt键单击图层之间的横线),如下图

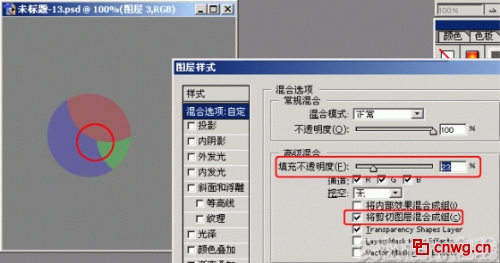
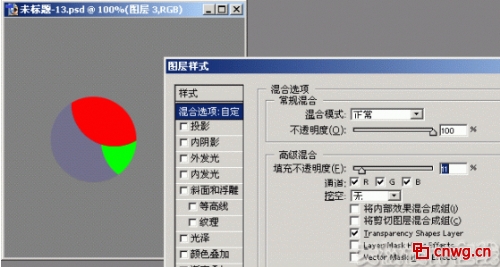
接下来双击图层3打开其层样式对话框,选中“混合 剪切图层”选项,然后减小”填充不透明度“,可以得到这样的效果(注意其中的红色区域和绿色区域分别是图层1和图层2的内容,它们也受到了影响):

如果不选中“混合剪切图层”选项,调整”填充不透明度“会得到这样的效果(注意图层1和图层2的内容没有受到影响):

混合图层内部效果(Blend Interior Effects as Group)
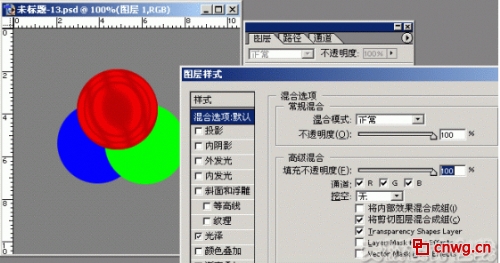
这个选项用来使混合模式影响所有落入这个层的非透明区域的效果,比如内测发光、内侧阴影、光泽效果等都将落入层的内容中,因而会受到其影响。但是其他在 层外侧的效果(比如投影效果)由于没有落入层的内容中,因而不会受到影响。 例如,我们首先为图层1添加一个”光泽“效果:

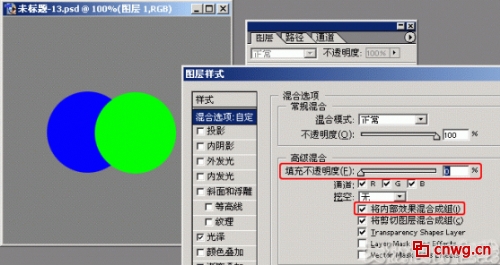
然后到混合选项中调整"填充不透明度",首先选中“将内部效果混合成组”,然后将“填充不透明度”设置为0,得到的效果是这样的(红色部分完全消失了):

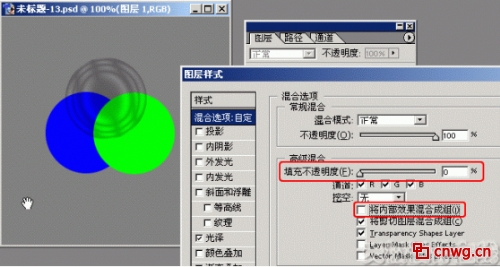
如果不选中"将内部效果混合成组”,效果是这样的(虽然红色部分消失了,但是“光泽”效果仍然保留了下来):

联系电话:021-51095771 021-51087627 传真:021-51087637-202
版权所有:上海羽灿计算机科技有限公司 中国网格(cnwg.cn/cnwg.cc)©2003-2013 All Rights Reserved.
地址:上海市银都路3399弄533号 邮编:201108 ICP经营许可证编号:沪B2-20060019 沪ICP备06012189号


我要评价